May it be exploring a vehicle in a 360 degree environment, performing a robotic surgery, or experiencing fantastical unreal movie scenes, virtual reality has taken the entire world to a new plot. Smart devices supporting artificial intelligence (AI) and virtual reality based applications have unimaginably transformed the way users leverage information technology.
Virtual Reality or VR refers to an extended user experience rendered by computer technology that creates a virtual world allowing users to interact with a simulated environment. VR is the most revolutionary technology that exorbitantly turns the non-existing environments into real-like surroundings and lets users traverse through virtual scenes as if being physically present in the same. Among several frameworks that are used to develop VR applications, React 360 is one of the most widely used.
Understanding React.JS, React Native and React 360
Facebook developed a comprehensive JavaScript library called React that was later developed into various flavours namely js, native and VR.
React.js library offers several UI components in specific hierarchy that caters to the view components of the most widely used MVC framework for developing web applications. React.js uses various HTML tags such as <h1>, <h2>, <div>for developing user experience.
React Native on the other hand is an extension of React that facilitates developing interactive mobile apps for Android and iOS devices. Native offers mobile-supporting components from the React package such as TextInput, Navigator, ScrollView and many others for iOS/Android UI development.
React 360, or React VR as it was initially released by Facebook and Oculus, offers an extensive library of APIs and custom development components that helps creating virtual reality experiences using React that are rendered with Three.js. React 360 is an open source JavaScript framework that helps creating captivating simulated environments to be rendered across PCs, smartphones and various other VR devices.
Extending User Experience With React 360
React 360 offers an array of tools that empower developers craft enthralling event-driven user interfaces rendering rich multimedia experiences. VR applications built with React 360 infuse greater interactivity allowing enriched exposure to 360 tours, video & photo viewers, and 3D games. 2D UI elements can also be placed in 3D spaces using React 360 that help optimizing application performance seamlessly.
Cross-Platform Development
React 360 allows web development across multiple platforms and devices. Boundless use of mobile devices and a wide range of platforms to run the business applications has made development of cross-platform applications one of the integral requirements. The applications need to run on desktop, web, and mobile devices and must bring in VR experience for enhanced business performance. React 360 enables cross-platform application development hassle-freely. A single React developer can create intuitive VR applications to run on desktops, mobiles, and web without writing much code in different languages and technologies that potentially saves development cost and effort.
Extensive 3D Media Support
We’ve added new environment features to better handle immersive media, including support for 180° mono and stereo video, built-in transitions, and faster loading. As a developer, you now have more precise control over the appearance of your application. It’s never been easier to bring interactivity to your panoramic media.
Working in Pixels
With various tools offered by React 360, developers can effortlessly create 2D interfaces that can be embedded in 3D spaces. Inclusion of Surfaces by React 360 library allows integrating UI panels to the applications have become quick ad easy. Surfaces allow developers to create the environments in pixels instead of other measuring units such as meters and implement the created specs using conventional tools. The created specs can also be ported across various code sections from the React Native with minimum effort.
Enhanced Performance
React VR runtime architecture is designed to optimize overall application performance by improving the frame rate and cuts down the garbage collection. The content created with React 360 can be delivered to a broad array of devices supporting web apps to address critical development needs.
Creating VR Experience With React 360
Technical requirements
To create a virtual reality web application with React 360, React VR CLI package and Node.js is to be installed on your system. The JavaScript environment is used to compile and run the local server.
The NPM, Node.js package manager also needs to be installed that comes with diverse libraries and reusable code. Three.js 3D library also needs to be present on your system to develop a React VR application.
WebVR and WebGL APIs offered by React 360 allows rendering the 3D imagery within web browsers. No specific VR devices or headsets are required for building any React VR application. All you need to necessarily have the following for the app development:
- PC or laptop with Windows OS
- Web Browser
- Node.js
- VR headset (optional)
An efficient app architecture also needs to be created for flawless development of the VR experience.
The app structure needs to contain the following components:
- index.js: It forms the entry point for any React application and consists of the entire React code.
- client.js: This sets up the application runtime and connects your application to the web browser. New instance of React 360 app is created by client.js, loads the React code and attaches to a specific DOM sections.
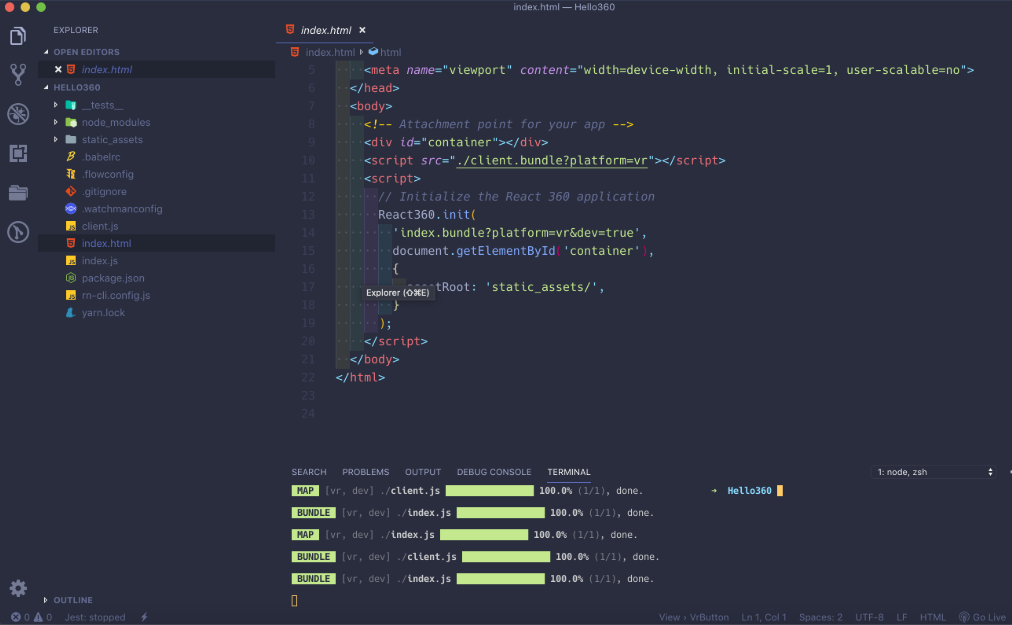
- index.html: This webpage is loaded while an application is viewed. The JavaScript code is mounted here. As most of the app functionality is provided by the HTML, this hekps integrating React 360 app to the pages rendered by server or other existing web applications.
- static_assets: It is used to store resources including images, panoramas, audio files, and other external content that would be used to enhance the web experience.
To create and manage a React 360 project, run:
npm install -g react-360-cli
The project then must be initialized using:
react-360 init projectname-react-360
To start a project, run:
npm start
Sample React VR App Code

Why React 360
Developing VR applications with React 360 helps React developers leverage the full potential of the futuristic technology and tools that contribute to accelerated user experience across varied devices and platforms. Eminent reasons, you should build with React 360 include:
- Being an open-source that comes with free access to use, it is cost-effective for building VR applications that involve 3D scenes.
- If you possess basic React development skills, you will find it quite easy to develop React VR projects. No new workforce is required to be hired for React 360 development.
- React 360 adds to the user experience by fusing existing 2D UI, audio, video and 360 panoramas seamlessly.
- Toolsets available with React 360 and JavaScript allows expansion of app services effortlessly.
- Being a continual improvisation of React Native, React VR offers code reusability that helps code extension to include 3D aspects to the web and mobile apps.
- React is based on JavaScript that lets React 360 use the basic React framework for existing applications.
- React VR applications are supported across widely used devices and platforms including iOS and Android.
- Developers can seamlessly add 360 degree panoramas and 3D scenes to the user interfaces (UIs) by embedding React APIs like WebVR and WebGL to render captivating experiences accessible through the headsets
- Developers can quickly develop, test and experiment with new VR prototypes efficiently.
Summary
Virtual reality forms the core of every business and product offering these days as digital world has taken the business marketing to a new level. Customers prefer to explore the offered products and services precisely and assess each aspect of the same that could be possible with delivering engaging virtual reality experiences only. React 360 is an end-to-end solution for React developers who intend to deliver state of the art virtual reality experience with multi-device supported applications. This open source framework not only helps cutting down the development cost and effort but also time by leveraging the reusable code provided by pre-existing libraries of APIs and components. Choosing many of the existing 2D components and adding them to the 3D spaces with minimal coding make React 360 the most preferred development framework for Virtual Reality developers.
Chapter247 is an all-round software development company serving many leading organizations with business-focused app solutions. Our proficient team of React developers walk an extra mile to craft unmatchable solutions rendering rich virtual reality experience leveraging overall React APIs and code libraries. Chapter247 not only crafts niche React VR business applications but also facilitates companies to hire skilled React 360 developers on contractual/ full-time basis.
To know more about our technical efficacy, visit https://www.chapter247.com/.