First developed by Facebook, ReactJs later spread out to some of the most prominent SaaS applications which have become an important part of our daily lives like Netflix, Yahoo! Mail, Instagram and many more. Whether you are a novice and on the lowest part of the learning curve or an expert, it is a known fact that ReactJs has met the user expectations and in many cases even exceeded it. ReactJs was open-sourced from 2015 with its library mainly used for building the user interface. It was even ranked on Stackoverflow with the highest demand in 2017.
Keeping up the latest trends is a must for every business and with giants like Netflix, Instagram and Facebook realizing this, there is a large shift of interest towards ReactJs and its unmatchable features.
Understanding ReactJs
To put it quite simply, ReactJs is an open-source JavaScript library that is used for building user interfaces specifically for single-page applications. The view layer for web and mobile applications is handled by it. It also allows users to create several UI components. Jordan Walke who was a software engineer at Facebook created React and was deployed on Facebook’s newsfeed in 2011, and later on Instagram in 2012.
It lets developers create large web applications in which data could be changed without reloading the application. React comes with the benefit of being fast, scalable and simple. It also can be used in tandem with other JavaScript libraries like Angular in MVC.
A fair knowledge of its features will help us further understand its universe
React Native
ReactJs has native libraries that were announced by Facebook in 2015. The introduction of native libraries has been a boon to native applications like iOS, Android and UPD that rendered them the react architecture.
React-native is especially used for building a mobile app framework using Javascript. It employs the same design as React letting the developers utilize the rich mobile UI components. It makes use of the fundamental UI building blocks as regular as iOS and android-based apps.
JSX
ReactJs uses JSX instead of regular JavaScript for templates. JSX is a very simplistic JavaScript that helps HTML quoting and employs the HTML tag syntax to deliver the subcomponents. The syntax is further processed into JavaScript calls for React Framework.
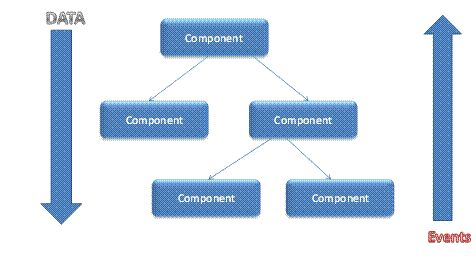
Single-way data flow
In the case of ReactJs, a group of abiding values is transported to the renderer of components as properties in its HTML tags. It is not possible to directly alter any property by the component but it can surely deliver a call back that will help with the modifications.

Source: Csharp Corner
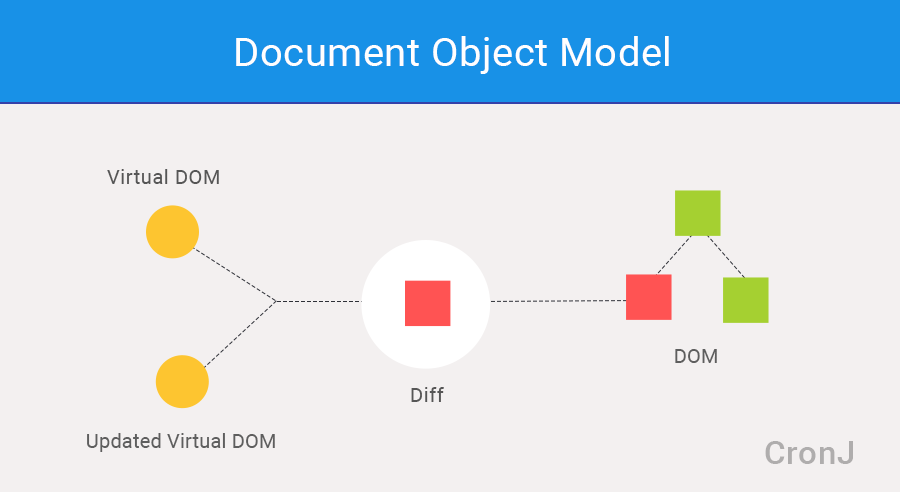
Virtual document Object model
ReactJs creates an in-memory data structure cache that gauges the transitions after which it updates the browser. This lets the enablement of a special feature that helps the ReactJs developers to code like the whole page is rendered on every little change.

Source: CronJ
How these famous SaaS companies use ReactJs
Many of the SaaS developers prefer to build apps with ReactJs. Many ReactJs development companies have used it from the word Go while there are others who are slowly moving to it. We will give you an in-depth look at the most famous 5 SaaS companies and also try to understand how they use ReactJs for their benefits.
Well, it comes as a no-brainer that FB is one of the SaaS applications that has been developed with ReactJs because they are the ones who formulated it. In 2011, the use of ReactJs was first made in creating its news feed. Later in 2013, it was open-sourced so that the public could use it. The competitive features of ReactJs have been implemented on its news feed, Messenger, its ads and several other areas in the ad. The company after that has expanded the JS library towards other apps like Instagram and WhatsApp.

The shift to ReactJs component-based structure is the upgraded rendering system that lets different sections of the app to operate on its own without the need to alter others. You might have noticed that Instagram stories have loaded fully but the messages haven’t because the processing of these sections has nothing to do with each other. This surely a great thing as it does not lead to the problems associated with cascading changes negatively impacting the functionality and visual elements of the app.
The mobile app of Reddit was created using ReactJs.
ReactJs with the help of ReactJs native is considered the best to implement into a mobile app. Reddit is a popular discussion forum that has about 250 million active users. Users of Reddit are able to provide their insights on whatever you read from political issues to humor. People who are passionate users of Reddit prefer using the mobile version who later discuss in feeds with the utmost ease. The Subreddit ReactJs has more than 60k followers in which people share job offers, tutorials related to that particular subject. Lately, in 2018, ReactJs was used by Reddit using the to modify its platform.

Source: PC world
Netflix
For a SaaS application that is high on video loads, speed and performance matter a lot. ReactJs gives this advantage by generating faster and effective rendering due to the presence of virtual DOM. Netflix uses ReactJs essentially to improve its overall experience on all devices from televisions to mobiles.

We have all admired this SaaS application as a platform for photo collection and that which defines inspiration browsing. It has more than 200 million active monthly users and is hugely favoured for content sharing. The app currently has widgets that have been made using ReactJs. Also, the different components like pin, widget, follow button, profile widget has all been built using ReactJs.

Source: Github
DropBox
Dropbox is a great SaaS application that has been developed using ReactJs to store files and photos online. It was not originally made on ReactJs but Dropbox switched to it because it was great for SEO, it offered quick rendering, improves testability and has a single-flow direction. This SaaS application relies heavily on having a seamless process to process huge data including photos, videos, and files for umpteen users concurrently.

Source: Brainhub
There are several SaaS applications currently preferred by users, but these have garnered international acclaim based on their application performance.
Looking to hire ReactJs developers to build your SaaS applications? We provide you the right resources.
4 reasons leading you to ReactJs for SaaS applications
Earlier, we have mentioned that many organizations are switching over to ReactJs for their applications because of its scope. In this section, we intend to discuss 4 prominent points that should convince you to make the switch.
Code reusability
ReactJs is all about the creation of components on single-page applications which later on function independently. The structure resembles a building block where small chunks are individually responsible for a particular feature and in order to build a complex system, these blocks can be re-arranged. The components can be reused for future projects letting the SaaS developers have a base that can be used to build rather than starting from scratch always. Complex tasks are classified into several tasks that can be focussed upon one by one.
The hassle and the workload of SaaS developers are saved as every component follows its independent logic.
Swifter rendering
This is only possible because of the virtual DOM model which is an updated version of the original DOM. It paves the way for better performance, great SEO and the ability to maintain well. Due to this concept, the logical tracking of components requiring re-rendering can be ascertained. For instance, if you click on the checkbox to delete emails, there is not a server interference when you undertake the function. Rather than that, the selected emails are eventually deleted in a single batch. This feature is previous for SaaS applications built with ReactJs because the easy navigation and multiple functionalities enhance user experience.
The best part is that only the targeted components will require re-rendering on the client-side. Initially, the differentiating factor between the original DOM and virtual DOM is calibrated, after which the actual DOM is further upgraded with fresh information. This leads to an efficient system of implementation benefitting the functionalities of the SaaS application.
SEO-friendly
SaaS applications obviously require Search engine optimization apart from other features. To keep yourself ahead in competition means that your Google rankings and user experiences should be good enough to keep you in the front. Sites that are slower lose users within a few seconds, hence before coming to the content of a web application, coding has to be SEO-friendly so that search engines can catch it.
The use of ReactJs for creating single-page applications helps in great performances as there is lesser retrieval of data. The web page and its components function without the need to take a trip back to get more HTML data. This allows for instantaneous responses, especially between two tabs. Hence rather than extracting new data in order to load a full page, HTML data initiated changes with user response.
With this in place, you can easily move towards implementing newer SEO features like headers, tags, and titles. The more responsive your SaaS application is, the more beneficial it is from a business sense.
Effortless transfer from web page to mobile app
As a renowned custom software development company our proficient team of ReactJs developers believes that with ReactJs the transfer of a single-page application to a mobile app is smooth.
Also read: Why ReactJs is the best for web application development?
Summing up
What you use will come down to how much information and expertise you gain. ReactJs is considered a lightweight and simplistic library that is tailored to meet your modern needs.
You can have a detailed discussion with our ReactJs developers to understand how your SaaS application can perform.
React Js surely is great and SaaS application development companies like Chapter247 know how to use it to its potential. It comes with the benefit of simplicity, speed, and scalability that helps SaaS developers create amazing applications used by people everywhere.