Angular Version 10.0.0 is here! We were among the first few who put up details about Angular version 9 in our blog ‘Learn about the all-new features of Angular 9’. It has only been 4 months since version 9.0 of Angular released but this is a major release that encompasses the entire platform which includes the framework, the CLI, and Angular Material.
Angular 10 is a huge upgrade to the previous versions of the popular web development framework. The new upgraded, type-script based Google Framework puts extra emphasis on quality, tools, current ecosystem improvements. It does not bring in a huge repository of features because it is smaller than the previous versions. In the blog, we are going to talk about its new capabilities, features, and everything you should know about Angular 10.
What’s new?
New Date range picker
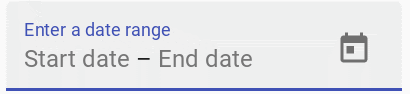
The Angular 10 version now includes a date range picker that looks like:

The date range picker will let users select a range of dates, rather than one single date. Users can use mat-date-range-input and mat-date-range-picker components. Their working is very similar to mat-datepicker and also the basic datepicker input.
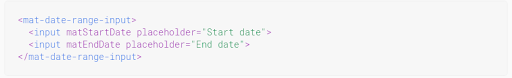
The mat-date-range input components need two input values for both start and end dates as given below:

The mat-date-range-picker component seconds as the pop-up panel to select dates. Its functionality is in the same manner as mat-datepicker but lets the user select it multiple times.
![]()
The users have to connect the range picker and range input with the rangePicker component:

A much-guarded set-up
The project set-up in Angular version 10 is very stringent when you use the Ng-new
![]()
On flagging this, a new project gets initialized with new settings that go a long way in improving the overall flexibility with easy maintenance. It also allows users to stay wary of bugs way ahead of their occurrences. It then allows the CLI to perform advanced optimizations on your application. Some of the innate functionalities of a strict flag include:
- When the project is flagged in the strict mode it also gets enabled in TypeScript.
- There has been a huge reduction in Bundle budgets by 75%.
- Your app becomes side-effect-free for advanced tree shaking relieving your bundle of unused codes
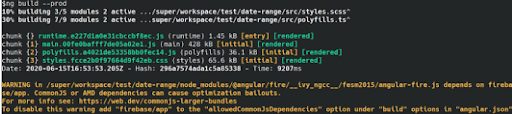
Common JS imports warning
CommonJS is a module formatting system. Modules are nothing but bits of codes that are encapsulated in a file and exported to another file in the system. So, CommonJS is a standard used for organizing JS code. It assists in the server-side development of apps.
CommonJS comes packaged with dependency which can result in the slower application which is not desirable. Our Angular developers opine that it is better to choose the ECMAScript module(ESM) bundle if you have started observing warnings for dependencies.

New updates to the ecosystem
The dependencies have seen updates in order to stay in tandem with the JavaScript ecosystem. The updates look like these:
- We all know that TypeScript is a primary language for Angular Application development. It is a superset of JS and possesses design-time support for type safety. Under the Angular 10 version, TypeScript has bulged to Typescript 3.9. Angular 9 was released with TypeScript 3.7 support after which TypeScript 3.8 was released which Angular v9.1 supported. But now, not long after the previous release TS 3.9 is here. That of course is great news because Angular application development implies staying up to date. TypeScript 3.9 comes with huge performance improvements which means larger projects with Angular builds are going to benefit. Angular developers also have the ease to avail of the latest TypeScript fixes and features and a much more elaborate TypeScript configuration.
- TSLib which is the runtime library for TypeScript also has been updated to 0. This contains all the TypeScript helper functions
- TSLint – the extensible static tool that checks TypeScript code for readability and functionality errors if any. Modern editors support it and build unique systems that can be customized with their own lint configurations, rules, and formatters. TSLint also has been updated to v6
Even the project layout has been updated. A completely new will be seen. It also posits an additional tsconfig.json file which has better support functionality and builds better tooling resolve type and package configuration.
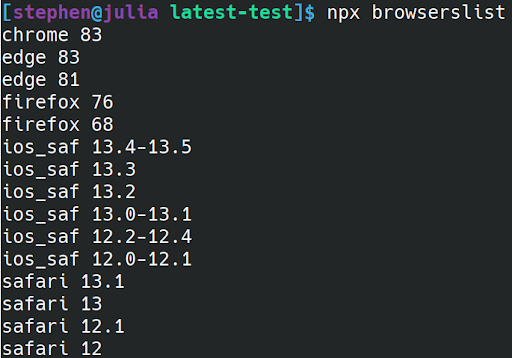
Novel browser configurations
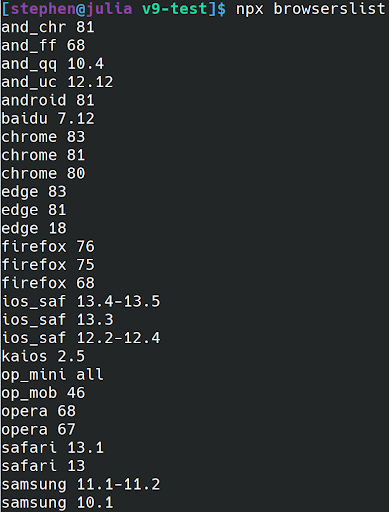
The new Angular 10 version has an updated configuration for new projects. It will not include old and not-often used browsers. Let’s check out the v9 and v10 defaults.

Source: Angular.io (V9 defaults)

Source: Angular.io (V10 defaults)
This could possibly disable the ES5 building by default for new projects. But to ensure the builds for browsers that need it, like IE or UC Browser, browsers can be added in the .browserslistrc file.
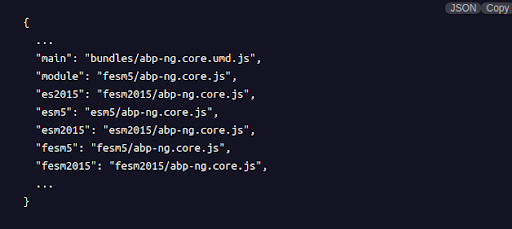
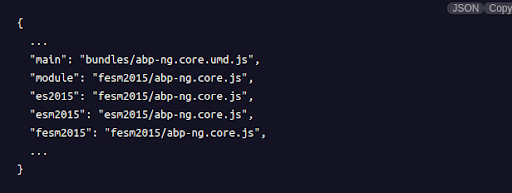
New changes in Angular package
The entire Angular package format has changed. The new format does not have esm5 and fesm5 distributions. The formats of ES2015 also had become obsolete. ES5 is generated from ES2015 which also happens to be the default language level. Let us see the format before and after the update.
BEFORE:

AFTER:

If the application under work depends on esm5/fes,5 files then they can still be consumed by the system.
What’s been removed
ModuleWithProviders Without a Generic Type – No more a part
Previous versions of Angular had the ability to compile static method returns with ModuleWithproviders type without the need for the generic type mainly because metadata.json files have the information needed for the compilation. But after Ivy, just because metadata.json is no more required, Angular ensures that it checks the generic type for type validation. ModuleWithproviders sans generic type was outdated before but in Angular 10 it has been completely removed.
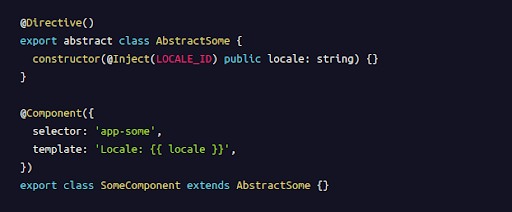
Undecorated Base Classes [removed]
Earlier those applications which extracted the benefit of inheritance from classes that use Angular Features like Angular decorators and dependency injections now will have to decorate base classes also. If that is not done, then an error of the missing decorator will be shown on the parent. Let us see how
Dependency Injection:

Now this is how the error will look when the directive decorative is missing:

Wrapped Value has been deprecated
WrappedValue points out that the result of Pipe transformation has undergone a change even when the reference has not changed. At present, it is deprecated and could probably be removed by the time v12 comes. It was used to set-off change detection when the object instance was scanned. When WrappedValue is used there is an associated performance cost and where there is no need for it, Angular developers usually drop it. Now that there is a deprecation, as a negative side to it, developers may see more ExpressionChangedAfterItHasBeenChecked errors as Angular development will not show any error when wrapped values were analyzed as equal.
Due to the increased bundle size and heightened complexities, the support for IE9, IE10, and IE Mobile has been deprecated. This will eventually be dropped in other versions.
Prominent features you should know
- The compiler interface has become a part that compiles the actual NGTSC compiler. The compiler is language-specific and administers the multiple typecheck files with the project interface with scriptoinfos.
- Browser configuration for new applications has been added so that older browsers can be erased. IE 9, IE 10 & IE mobile support has been deprecated.
- The package does not include ESM5 or FESM5 bundles. This has long-term benefits because it saves a lot on the download times and installation time while running npm install for Angular libraries and packages.
- Autocompletion is excluded in this version from the HTML entities. & has been removed because of its constant performance lack and zero additional value.
- A Generic has become mandatory for ModuleWithProviders. Generic type parameters were considered for the ModuleWithProviders pattern to function with Ivy compilation. If an Angular developer is using ModuleWithProviders without a generic type, version 10 migration will automatically update the code.
- TypeScript 3.8 support has been removed so TypeScript 3.9 is now featured which is considered a breaking change. Even the previous TypeScript has been taken out and no longer supported.
- Compiler-CLI has been rendered with Type-checking performance improvements. Further to this, the computation of basePaths has been taken care of. Any work that needs to be done will be done only in TargetedEntryPointFinder. Prior to this basePaths were computed when the finder was instantiated. This took a lot of effort and time when the targeted entry point had been processed.
- The new Compiler feature in the version also will provide additional metadata that is needed for tools like Angular Language Service that provides suggestions for directives/components elucidated in the library.
- The entry point manifest size has been reduced which has registered a performance boost. Caching dependencies are conducted in the entryPoint manifest which is directly read from there instead of being computed every time in use.
- Also, a quick fix has been put for the service worker which now will not experience a lack of registration for long-running tasks or repetitive timeouts. Angular NPM also does not contain a few jsdoc documents for supporting Closure Compiler’s advanced optimizations. This is a breaking change because support for the closure compiler package has always been experimental and was not in the loop. Angular Developers who use the Closure compiler will now optimize the use of Angular packages directly from sources instead of the heavy versions found on NPM.
Upgrade to Angular Version 10
The Angular update website has a simple interface where one can select project attributes like project complexity. The website has a step-by-step guide to updating the project to embrace the new version. One can visit update.angular.io for detailed information.
Conclusion
The newest Angular has delivered on its promises. Chapter247 which is a premium Angular development company has been working closely with Angular developers to ensure that all our heavy projects are updated with the promise of Angular 10.
For those who are new to Angular and its proposed revisions and deprecations, we are always up to answering your queries. Feel free to reach us!
Disclaimer: The screenshots and formats have been taken from the official website of Angular. For in-depth information further access the website www.angular.io







