Are you thinking of migrating from AngularJS to Angular?
If you still are having an application that is written in AngularJS, then the application may fall into either of the two categories:
1. The application is not heavily used.
2. The application will be suspended or terminated one day.
Angular is a natural successor of AngularJS. It is an open-source platform most suited for front end development because it helps in creating aggressive and dynamic single-page applications. Many developers are seriously considering the changeover to modern-day web development standards with Angular but they are stuck with the right upgrade path and how to go about it.
Our article is a crisp 5-minute read which intends to showcase the difference between AngularJs and Angular. It will help you discern why migrating from AngularJS to Angular is essential now for the better user interface.
AngularJS vs Angular framework
In a Stack Overflow survey conducted in 2018, it came into being that about 36.9% of developers use diverse versions of Angular for both web and mobile application development. So it is important to note that AngularJS applications which are in use now, will continue to be in the same way utilizing NPM, Bower and much more.
The different challenges like managing controllers & deciding scope associated with AngularJS also can be fixed using different versions of Angular. The assimilation of RxJS also helps in facilitating smooth reactive programming. AngularJS to Angular migration is an extremely important and a much needed process.
AngularJS was introduced in 2009 and ever since it has managed to garner an indulgent and active community of developers. From that time till today, it has released many versions including the Angular 9 Beta versions.
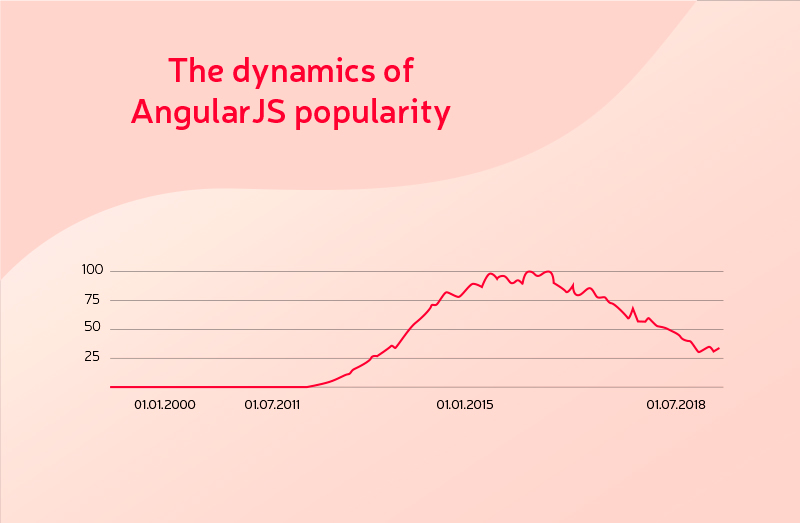
Technology is ever-evolving, some survive the harsh winds but some become obsolete.
Let us confirm our claims with a small statistical illustration.

Source- Agilie
Google was the biggest reason behind the success of AngularJS development. Google has abundant resources to create an all-encompassing framework and also the backing to popularize it among the developers who use this language. AngularJS received a lot of love and support initially mainly because the static HTML pages turned interactive. But many other frameworks were released and seeing the light of the day which led developers to notice the shortcomings of AngularJS.
Concerning the stiff competition Angular JS received from Vue Js and React Js, Google revamped the AngularJS framework into Angular 8 and much more with the use of TypeScript as the brand new language. In order to further avoid the perils of Javascript, the migration happened to TypeScript. In fact, many versions of angular have seen the light of the day and Angular 4 remains the most popular versions of them all.
Also Read: Learn about all the new features of Angular 9
Let us see some key differences between that will make your migration from AngularJS to Angular smoother.
Angular Js Vs Angular: Key differences
The shift from AngularJS to Angular is a must because it is not just the language that has been changed but even the primary architecture and data binding features have been changed.
| Parameter | AngularJS | Angular |
| Architecture | This supports the MVC model. Business logic is inserted in the model, the required output is achieved in the controller. Angular necessarily execute all duties to get the output. The model pipelines are axiomatically created by AngularJS. | Here components are nothing more than directives with a pre-determined template. They also provide a modernized version of architecture and structure to all the applications which makes the creation and maintenance of larger applications pretty simple. |
| Expression Syntax | The Angular developers have to remember the right ng directive in order to bind any property or an event for that matter. | Angular is surely more intuitive compared to Angular JS. For event binding also the language makes use of () and [ ] for property binding. |
| Overall Performance | Angular Js popularized because of its two-way binding features which also is the reason for its decline. To see to it that two-way binding is implemented, Angular Js checks every scoped variable with the help of the digest cycle which runs randomly. As the size and volume increase, the checking also keeps on going boundlessly which hampers the overall Angular application performance. | Angular is faster than Angular Js. Many developers vouch that if everything is created in the correct manner, Angular Based applications can be increased up to five times compared to Angular JS applications. Angular also has a flux architecture where the detection of change happens in one direction making it possible for faster angular app development. |
| Dependency interjection | Both have this feature but in AngularJs, the dependency interjection is infused into different link and controller functions a, d directives. | Angular, on the other hand, applies a stratified dependency interjection system with the use of declaring, on the other applied constructive functions. |
Reasons to migrate from AngularJs to Angular
Architecture:
Angular has an architecture that is based on a hierarchy of components and services while AngularJs has notions of scope and controllers that tend to be intransigent and difficult to put to use. Angular surely allows the developers to reuse the elements.
Language:
AngularJs uses the routine vanilla Javascript which makes the setting up of the project an easy task. But the lack of type-checking functionality the compile-time errors get clogged up. Angular uses TypeScript which is scalable and consistent. The codes are optimized, run-time errors are reduced and the functionality happens on multiple platforms. It also offers backward compatibility for angular app development which aids in identifying errors at the nascent stage of code creation.
Data binding:
AngularJS has a two-way data-bind feature that leads to delays and roadblocks in Angular application development. In the case of Angular versions, property binding, event binding, and template binding have been introduced with template preface. The app performance improves holistically and data exchange is faster than you thought.
Design:
The component development kit or CDK was introduced in the later versions of Angular which helps angular developers to generate elements.
Updates:
The latest versions of Angular wants the developers to achieve high-level stability for extremely important and critical applications. For this, they use a time-based publishing cycle loaded with semantic versioning which means that as developers and users, you can expect one version of Angular every 6 months.
When to migrate from Angular Js to Angular?
Well, honestly speaking, there is no exact time to migrate. It will depend on how the project is built. When you follow the best practices, code rewriting becomes way easier in the new framework. And if you don’t really follow it, then migration especially legacy application migration will be a cumbersome task. But if you have built an app with Angular js considering and factoring in that one-day migration will happen, then the upgrade can be done easily whenever it is the right time to do so.
Advantages of updating your framework from AngularJs to Angular
A major boost in the performance
The migration from AngularJs to Angular’s main advantage is the enhancement of performance because Angular is considered 5 times faster compared to Angular Js. The run-time performance is certainly better comparatively. The latest versions of Angular have enabled Angular developers to reduce their bundle size. There have been some changes in AOT or Ahead-of-time-competition that have led to prior compiling of applications by the compiler. The reduction in the compilation time has made it easier for the browser to quickly download the code with faster execution.
Angular web application development companies will also agree that apps have become lighter and faster to run which leads to better security features.
Take full advantage of the new features
The command-line interpreter has the capability of creating just about everything you need in your angular application development. The NG component users will enable angular developers to create components with elemental files so that you can start working on components which are template, test, styles and typeScript files. One can also create several modules and pipes which will relieve you of creating, again and again, the basic configuration. There is another feature called the Differential loading feature that will allow angular developers to create two forms of builds for both ES5 & ES6. Now considering the version of your browser that you use for app navigation, one of the many builds will be loaded mainly to take full advantage of Js ES6. Build sizes are bound to go up especially by disbanding various functionalities depending on the needs of the bundle. Some other better aspects of the features are:
- Bazel and Ivy are experimental versions of the about to be launched 9th version of Angular. These surely are experimental but with Bazel angular developers will be able to segregate the project into separate build units something similar to NG module. If there would be a change in only one module of the app, then only that needs to be reworked on.
- With smaller bundles come swifter compilation times and a great set of dynamic modules and components. Higher-Order components can be implemented.
- Other features like dependency interjections, direct input/outputs on template and content projection are all added features of the new versions of Typescript.
The unique Mobile-driven approach
This is yet another plus for angular application development companies. The latest versions have been designed with the intention of creating native applications with the help of the game plan from other mobile-based frameworks like React Native. Lazy loading aids Angular to compile diverse modules rather than compiling the entire application at once. The code henceforth becomes way lighter with a faster first time load time. With the overall improvement in the performance of the application, the performance tends to become smoother. The same thing cannot be said if the application had been developed using AngularJs.
Enhanced components and modules
The commonplace structuring of component-based Angular applications is easier to understand compared to 1.x versions. So, with this fresh perspective, angular developers are able to draw their attention towards building components replacing views and controllers which were used to define directives in the older versions. With concerns separated, tests become easier to put across and maintenance also becomes easier.
Angular plus versions have been written in TypeScript which is a superset of JavaScript which helps angular developers reduce run-time errors before transpiling. Angular developers who are well-versed with OOP can learn the framework faster because the syntax is quite similar to that kind of language. With migration, one can also take advantage of robust capabilities like code-splitting, ES2016 and many more.
The advantage that modules bring is that it allows the developers to separate codes into diverse units according to their functionalities. This makes it extremely easy for one to understand and to find the location of a component. You can create different modules for different purposes like one for login, one for determining user settings and so on and so forth. To work on every unit will require the angular developer to import only those libraries and components that concerns that particular unit of work. Along with this feature, lazy loading will also enable the creation of smaller bits of code, because when you navigate to a particular route, this bit only will be loaded by the browser, making your load times rapid.
Smoother Migration
The fundamental benefit is that both frameworks can survive in the same application. Hence angular app developers can upgrade it slowly but easily. Even after migration, the third-party libraries that were used in AngularJs will continue to be available.
For building progressive web apps, eased out legacy application modernization, improvisation of user experience and reusability of code migrating to the latest versions of Angular. We provide an effective solution to all your application migration and modernization needs.
For further collaboration with us, feel free to contact us at Chapter247. Our specialized team will help your migration easier.