Angular 9 is the next version of the Google-driven JavaScript framework which has now been advanced for a 2020 release. The original date of release was scheduled for a timeline between October and November 2019 time frame. Angular development service version 9 has now seen the reality in the beta stage where Ivy next-generation compilation and rendering pipeline becomes the default.
The famous Angular based application, based on Google’s popular framework for building web, mobile and desktop applications, has over 55,000 stars on Github. It is updated and managed by Google with a community of members. The Angular Version 9 beta version was released recently(RC). An RC or release candidate version is nothing but a beta version that has the qualities to be a lasting product ready to be dispensed before the coming of serious bugs.
In this article, we aim to give you an overview of the features of Angular 9 and the current updates and changes available to use as of now.
Why was the version’s release anticipated?
Angular 8 came with a sizeable number of bug fixes and upgrades which was embraced by the Angular developers. For client-side application development, Angular 8.3 came with upgraded features that were adopted by many Angular development services companies. But, at the recently held AngularConnect event, the community-made the grand announcement of the launch of the 9th version. One of the prime intentions to make this broadcast was to make sure that the Ivy compiler is made accessible for all Angular based applications.
For the entire Angular community, this announcement was indeed a welcome move. Angular developers and Angular application development companies have been hopeful about this version due to many reasons.
Let’s explore them.
Performance improvements thanks to Ivy
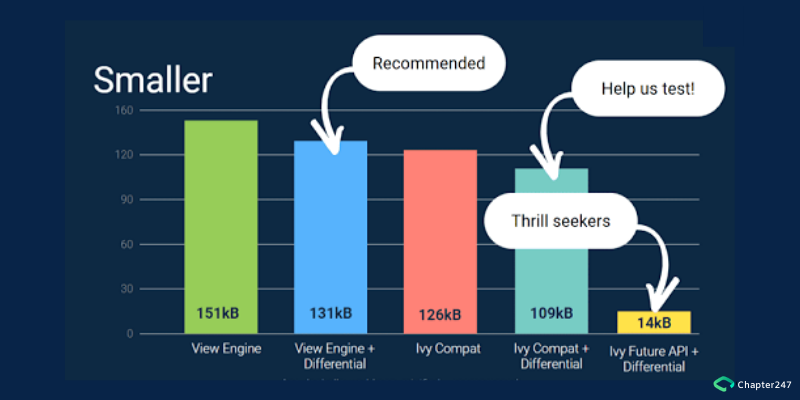
The ever-increasing popularity of the Angular 9 beta version is because it is accompanied by the Ivy compiler for all Angular based applications. For front end development, all the angular based applications will get Ivy as a default feature. This will make the bundles tinier and will hone the app performance with increased speed of loading.
Angular application development is a blend of components from CSS, HTML, and Typescript that have to be compiled into Javascript initially so that any web browser can expend it. Ivy Compiler is the renderer that will compile these Angular templates into different codes of JavaScript. Initially, this was done with the help of View engine but now Ivy seems like a desirable replacement. With Ivy, the JS bundles created are quite small compared to the bundles created with the help of View Engine.

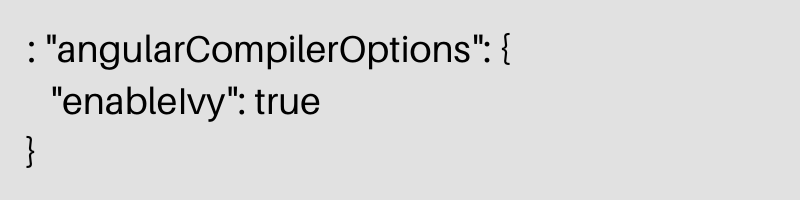
Previously, the code illustrated below had to be supplemented to the tsconfig.json file for seeking the Ivy interpreted in Angular 8

But now with the new Angular 9 version, this will be executed on its own.
Ivy in itself has several features making it a boon for Angular based applications. The features given below will help improve performance.
- There is no requirement to store public input names in two separate locations.
- There is no reiteration of tNode.initial input reads thanks to Ivy.
- A marked improvement in the performance of transplanted views.
- The template checker will manage the empty bindings separately.
Angular 9 has passed the litmus test
There is news doing the rounds that no other JS language has ever been tested so circumspectly as the Angular 9 version. The Angular 8 community is huge and is growing exponentially. Due to this, the feedback has been received regularly and in good numbers. The RC and beta end-users form the largest community that made sure that this version passes the acid-test successfully. The elevations made to v9.0.0 Angular are also undeviatingly implemented in the Google Projects due to the version control system which Google uses.
Google Support is huge
With the RC mode launched to wider smiles, any query arising from the users, the angular community will proactively act on it. The beta version is the right time to switch over to because once the Angular 9 version is launched the community will be looking at building ad developing the Angular V10. The RC phase of Angular v9 is the right time to seek assistance.
The developer community is eager to add new features for front-end development projects. The PR version is already very high on popularity charts and with Angular 9 the hopes are high thanks to its set of features.
Features of Angular 9 RC version
1. Angular Ivy:
About half of the internet website traffic is captured by smartphone and mobile phone users on a global scale. Out of these users, many of them access web pages from their mobiles from locations that do not boast good internet connectivity.
This also could be due to the size of downloadable assets. Angular developers can refurbish Angular based applications to reduce the size of the downloadable assets thereby enhancing mobile user experience, but such transitions can dig a hole in the budget. But, now with the smaller size of Javascript bundles, Ivy is surely a feature that is welcomed by developers who are doing everything by the book to accelerate the start of Angular based applications.
How will Ivy work?
So now we know that with Angular 9 version Ivy compiler will be the default, so Angular based applications built with Ivy will be agile and adept. In the previous version, Ivy compiler was purely discretionary and to use it one needed to add in Angular 9, the new Ivy compiler will finally be the default, so Angular apps built with Ivy will be faster and more efficient.tsconfig.json file in the project folder as seen earlier.
Once it had been added, Angular developers had to run the compiler by performing the NGC command in the project folder as given below

But now in the new version implementing the enable ivy option in the tsconfig.json file, is not required as Ivy renderer has become the default.

2. Solve the Safety Problem:
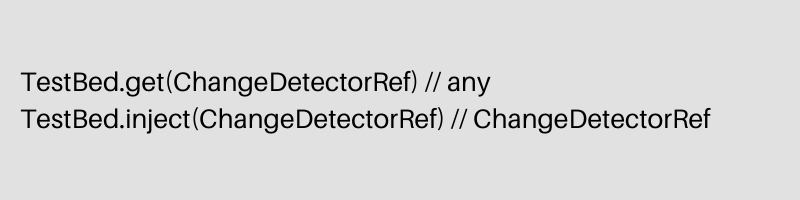
In the earlier versions of Angular development, one of the API’s for testing Angular based applications, it had to provide a function called TestBed.get(). After Version 8 it stopped taking string values and based on this the developer community wanted to disentangle the type safety issue. It was then with the new version that the team came up with TestBed.inject() and expostulate the get function.

With the improvements in TestBed API, the inject function will do what the get does along with being type-safe concurrently.
3. Module with Providers:
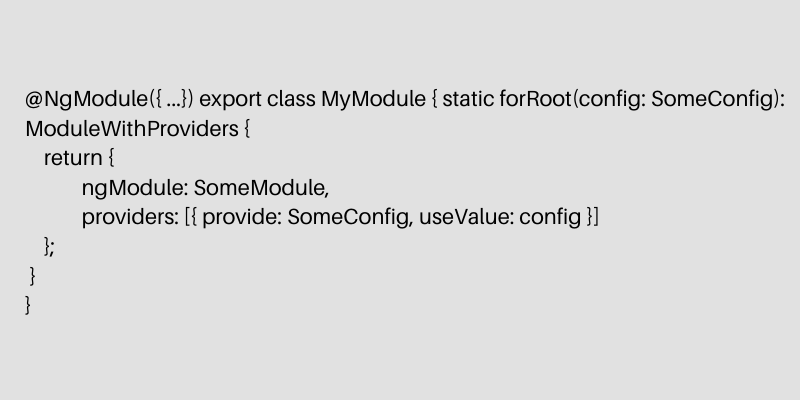
This feature makes sense for library owners. Before Angular 9 if you have used ModuleWithProviders then the developers might probably be typing it stringently or not typing at all. With the new version now, you have to consistently adopt the blanket ModuleWithProviders<T> type to display the module type. Initially, the declaration would look like the below-given illustration:

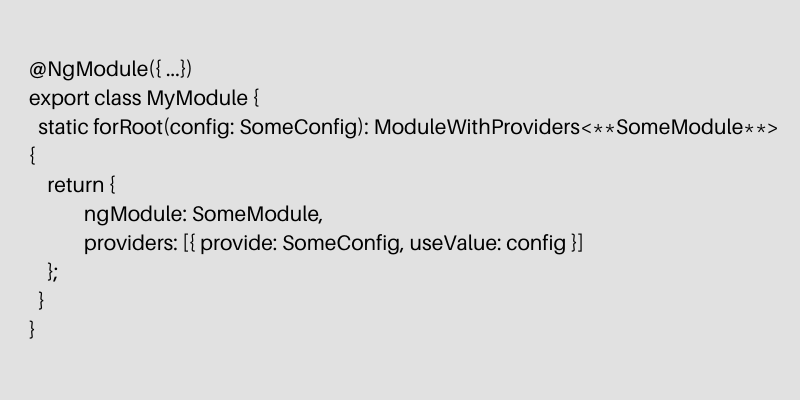
After the changes, the declaration would look like:

In the new version, the codebase will be migrated automatically after you give the command

4. Advancement in Angular Forms:
For angular based applications, Angular v9 has come with a few form changes. The <ngForm></ngForm> is not a functional selector now for referencing an Angular form. Now with the new version <ng-form></ng-form> is used. The warning for making use of removed form tags also has been abolished in the new version. In the new version, you can also directly use FormsModule instead of FormsModule.withConfig.
5. Selector-less Decrees:
This is one of the features that are not found in Angular 8 Ivy display is the capability to use selector-less directives as base classes. In the new version, this feature has been added so that angular developers can reap the rich rewards of Angular compilation.
6. Internalization:
The Angular CLI can be used to achieve standard code which is imperative to create files for translators so that they get published in the app in diverse languages.
For instance, take into consideration an application with the mentioned HTML title in the English language.

You can add the i18n attribute to mark “Hello Good morning!” as a translatable text. I18b is the short form of internalization here. The addition would appear like:

Once the angular developers have configured Angular based applications you can run the xi18n command to derive localizable text into a file.
You can see a smidgen of generated messages. xlffile below:

You can then copy the messages.xlf files to the messages.es.xlf file as given below and reframe it to construct the app for Spanish accepting locations along with the translated composition.

7. Dependency Injection changes:
Changes however small if impactful, make a huge difference in the overall functionalities. The Angular Core also has some dynamic upgrades that will appeal to the various Angular developers. Let us see an illustration of how Angular 9 adds dependency injection support for the providedIn value:

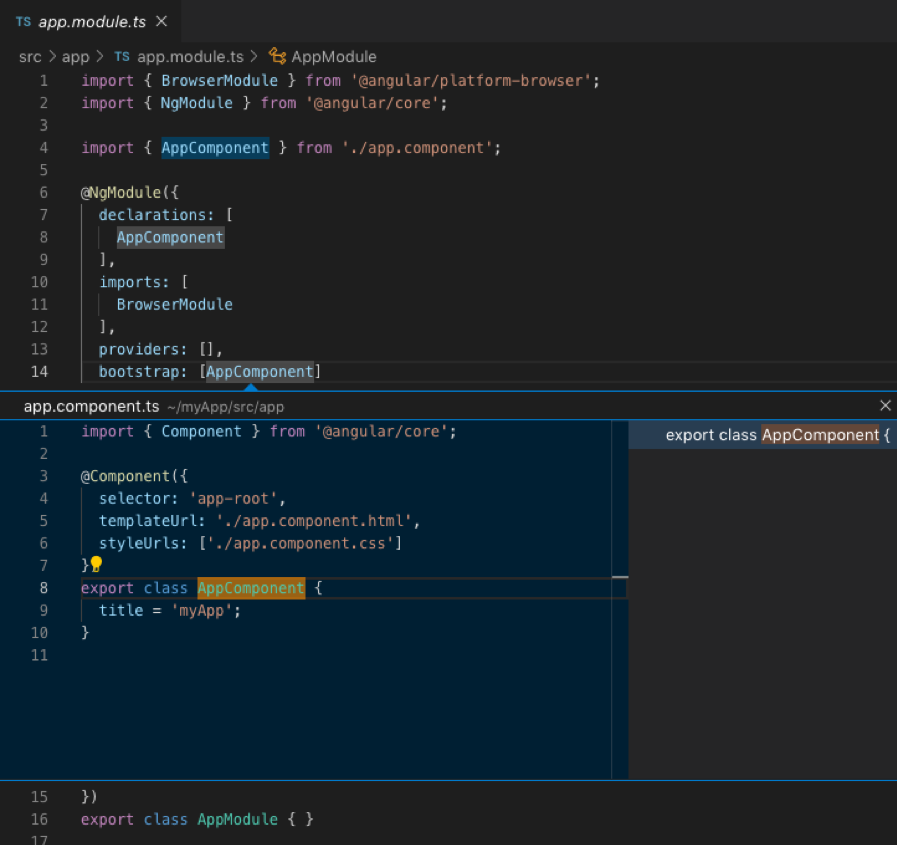
8. Language service improvements:
Thanks to the new version, service support for interspersed environments like VS Code and WebStorm has gone a complete makeover. The definition of links with the new version will become more stable. The definition of style-based URLs will now be checked-off as template URLs. URLs that do not refer to the actual project file will also be distinguished.
TypeScriptHost enhancements also will be able to make out severity logging by debugging various mistakes and methods. For better testing of scripts a convenience script also has been added to the Angular V9.
The overall diagnostics also will see mark improvement. In the future, the language service application will be better with itemizing directive properties and common logic.

9. Updates of the Angular components:
For the CDK, there is an update about Hammer.js, which aids in supplementing gesture support and was essential to use CDK. In the new version, it is optional. If you want to import it you can do so with the given command:

A clipboard module is not available in the new version that has now been added as a part of the CDK universe. Along with this, there is also a new Google Maps version that is available in the Angular versions known as the @angular/google-maps package.
Conclusion
The newest beta version of Angular v9 is a great way to understand it thoroughly so that when the actual version arrives it will emulate the changes and feedbacks so suggested. We at Chapter247 which is a premium Angular development company has been working closely with Angular developers to ensure that we support the Ivy compiler so that our clientele can get their Angular based applications created with Angular v9.
With this version is the community is bound to benefit from smaller and superior performing apps that will convert into a better developer experience.







