React Native Vs Flutter: which one to go, is still a hard pressing question which organizations ask custom software development companies.
So let’s answer this question with a couple of questions.
Are you looking at developing your apps at a rapid pace?
If yes, then you sure are in the right place!
Are you looking towards reducing costs with cross-platform app development?
If its a yes for this one too, then you are going nowhere because this article focuses on providing a fair comparison between React Native and Flutter which will help you evaluate which the better cross-platform app development framework is for your app idea.
Cross-platform app development is gaining popularity. Flutter and React Native framework are two popular competitors and every organization needs to ask these important questions before choosing one.
- Which framework will prove to be the best fit for my project?
- Based on the framework chosen, will my app be flexible and stable?
- Which solution will give me the fastest time-to-market the cross-platform application
- If designing needs are taken into consideration, then which app will help me achieve design benchmarks?
What is Flutter?
Created by Google, Flutter is an open-source framework that was released in May 2017(Alpha v0.0.6). Flutter allows developers to create native mobile applications with a single code. So the best part is that you can create two diverse applications for iOS and Android with one codebase.
It has two main parts
- A software development kit is provided with the intent to assist the developers to develop your application. The kit has tools to gather your code into the native machine code that is the code for iOS as well as Android.
- It also provides a UI library that is widget-based. This holds a bundle of metamorphic UI components like buttons, inputs, test, so on and so forth. These elements help in the personalization constructed according to your needs.
To use Flutter as the development framework Dart is used as the programming language. It was in 2011 that Google developed Dart, and ever since it has undergone significant changes to make it better. It can be used for front-end development used to develop both mobile and web-based applications.
“Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.” – Google
Flutter’s presence across companies is increasing. A growing list of companies is being added to its portfolio like these given below.

Source: App Daily
Reasons to use Flutter
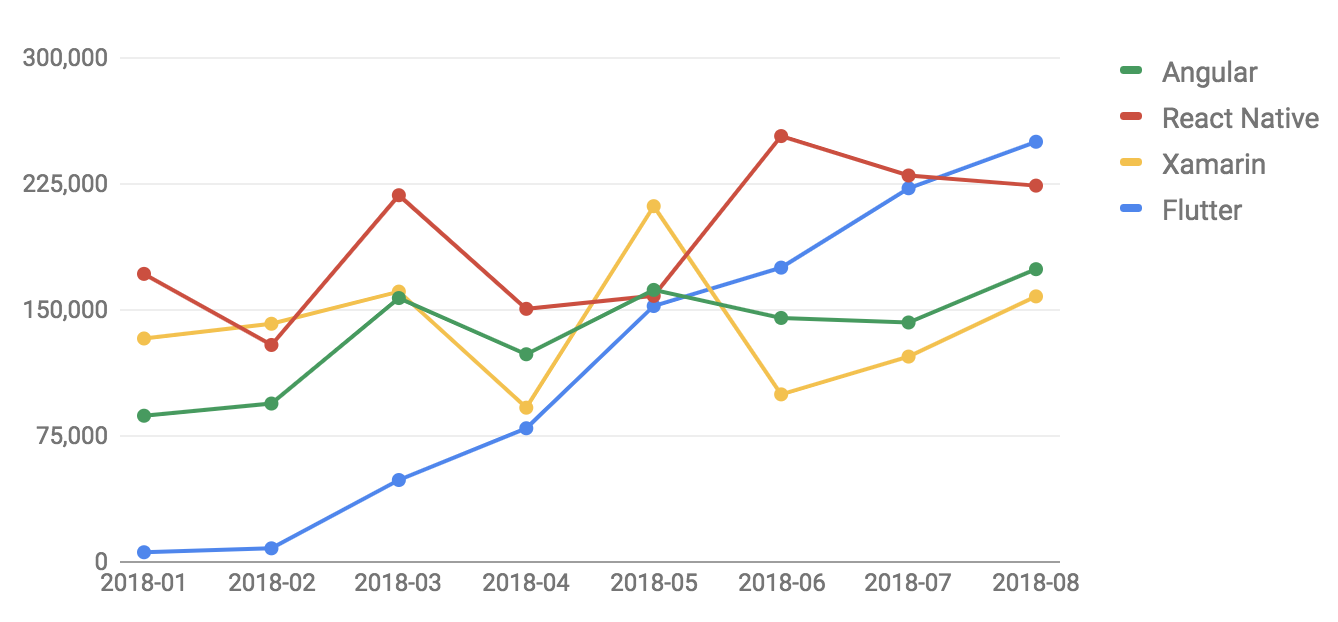
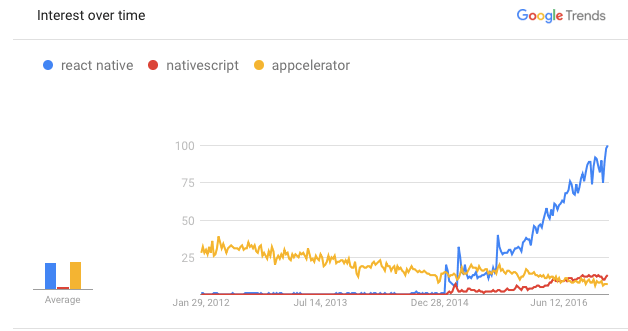
React Native Vs Flutter has been a major decision every custom software development company has to take. While we can say that these two frameworks are neck to neck in comparison this illustration will give you a better idea.

Source: Towards Data Science
As we can see Xamarin has garnered the lowest trends but React Native and Flutter stand competing with each other. This surely opens the scope to understand the reasons for adopting this framework.
Easy to learn with easier usability
Flutter being a modernistic framework has in its features that make it simpler to create an application using it. If you have been using other frameworks like Java or Swift, you will notice the difference when you use Flutter.
With very simple coding, you can manage to create an application on cross-platform making it easier to learn and use.
Quick compilation
With Flutter, you can change the code and see the results of the change then and there that is in the actual problem-solving time. This feature is called Hot-reload and within a short span of time, the update automatically appears in the application. If you change the design of the app, instead of reloading the app you can change the size and look of the element in real-time.
Great for Start-ups
If you are a start-up looking to attract VC’s and have to make a presentation of your case, then you can create using Flutter. For the same purpose it is ok to have an MVP or a Minimum viable product ready and to use Flutter for MVP, yes we have our strong reasons:
- There is no need to maintain two mobile apps in the case of Flutter and that is why it is a cheaper option.
- With just one developer you can create your MVP.
- After the app creation, you will not be able to make out the difference between a React Native app and a Flutter app
- You only need one developer to create your MVP
- The widgets are easy to use and the results are mind-blowing
Good documentation
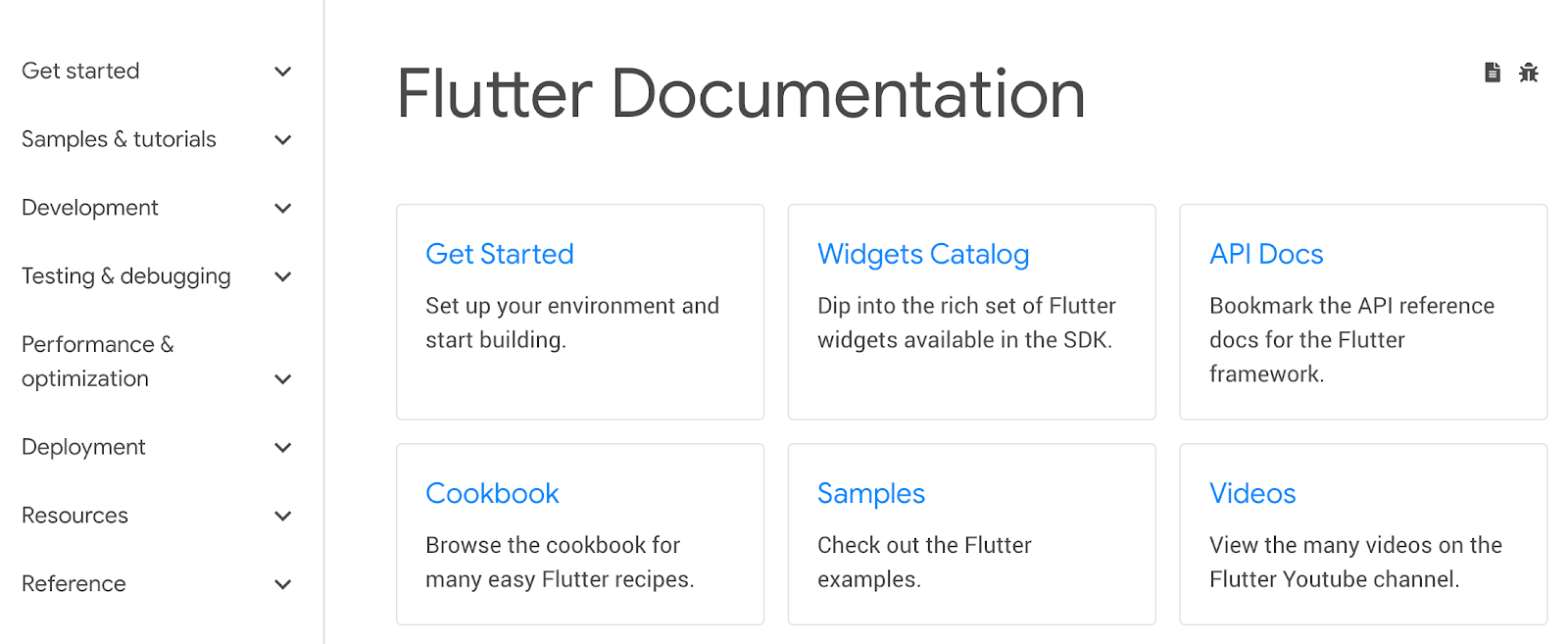
For new technologies, having good documentation is absolutely necessary. Not every framework promises that but Flutter holds on to its promise. Flutter’s documentation is detailed and has instant documentation support for every issue encountered. A snapshot of the Document architecture is given below.

Source: Freecodecamp
Growing community
The framework is new but it has an exponentially growing community.
Supported by VS code and Android Studio
It is available on varied IDE’s. In order to develop with this technology two main code editors used are Android Studio and VS Code. Android Studio is the encompassing software in which everything is tightly bound. To begin you have to download Flutter and also Dart plugins. VS Code, on the other hand, is featherweight and can easily be configured with plugins.
Flutter is available on different IDEs. The two main code editors for developing with this technology are Android Studio (IntelliJ) and VS Code.
What is React Native?
A framework built by Facebook for chalking out native apps for iOS and Android under one common language that is JavaScript. In the beginning, React Native was developed to support the only iOS but with its compatibility for Android make it render mobile UI’s for cross-platform.
If you want to see the advantages of React Native Framework click here.

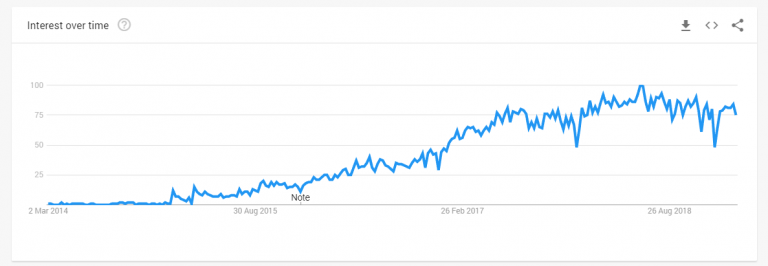
Source: Recro.io

From both the illustrations it is clear that React Native has caught the fancy of the developers. Developers consider working with React Native framework as a favorable thing because its usability in the future has bright prospects.
Did you know: React Native is considered the best for cross-platform application development! Read our blog to find more.
Reasons you should opt React Native for cross-platform app development
- Single code: React Native framework developers prefer this dynamic framework for this reason. You can code only once and use those codes to create apps on both platforms.
- Easy to learn and simple to use: React Native uses JavaScript as its programming language which is the easiest to learn and simplest to use.
- A flourishing React Native community: As of now, the React Native community has a huge community and with continuous improvement and plans, the community and the plugins are getting better.
- Node Package manager: With this installation becomes way easier than it used to be because developers feel that installation is the hardest thing to carry out.
- Presence of third party libraries: A great supporting feature of React Native framework is the presence of third-party libraries giving developers a wide choice to go ahead.
- GPU-based applications: A majority of the native applications are CPU-based but React Native is GPU based which warrantees better performance.
- Live reload: This functionality shows how superior React Native is because with its two-screen feature you can modify the code as well as see the modification in real-time.
If you need to avail of the services of a React Js developer, it is important to know what costs you will incur to do so. Read how much does it cost to hire a React JS developer.
React Native vs Flutter: A detailed comparison
It will be good to carve out the differences parameter wise. In order to characterize the differences, we have to see each offer in detail to understand the differences.
| Technology | React Native | Flutter |
| Programming Language | Javascript | Dart |
| Created By | ||
| First Release year | Jan 2015 | May 2017 |
| Github Stars | 83200 | 81200 |
| Flexible Components | Most of them are adapted on their own | None of the components are adaptive. They need to be configured |
| Learning Curve | Easy to pick up, especially if you used to React or Javascript before | Quite steep, you need to pick up Dart, and reactive programming isn’t all intuitive |
| Hot Reload | Supported | Supported |
| Architecture | Redux as well as Flux | works on BloC |
| Ecological community | It has reached a mature level and works quite well with bigger companies. There are many packages available in its case | It is not very mature and does not have many packages also |
1. User Interface-
| React Native | Flutter |
| The application components are strikingly similar to native ones. React Native uses native components, which implies that the app’s components will be updated almost immediately after the Operating system update. The UI of an app made with the React Native framework cannot be broken down easily. If you want your app to look identical, then you should consider using third-party libraries which enables you to utilize material design elements rather than the native ones. | Flutter, on the other hand, looks resplendent on the latest OS in the same way it does in older versions. They have only one code base which makes the app on both the platforms behave in a similar way. All credit goes to the Cupertino widgets flutter can emulate the platform design all by itself. |
2. Code Sharing-
| React Native | Flutter |
| There are only a few handpicked libraries that let you use the same code for both iOS and Android. The shared code can also be derived in mobile, web and desktop and be put into a different repository. They will be treated separately which would then be infused in the same manner as the other dependency. The developer can then focus on creating a code for a pre-defined platform without bothering about if it is compatible or not. | Flutter aims to develop a solution that will allow all Flutter developers to construct one code for all applications. The web support for Flutter is a tech sneak and is not an alpha channel hitherto. For desktop apps, API’s are still in their nascent stage of development and can be released later |
3. Competitive advantages-
| React Native | Flutter |
| React Native framework is highly stable which is why many important players in the market have used React Native to build their apps on Cross-platform using it. It is easy to learn technology that has a vast community of support. The number is increasing by the day. You will also be able to find many tutorials and libraries that will help developers to ease out their development process. The code also can be reused not just for cross-platform app development but also for mobile and web. | Thanks to its richly-embedded widgets, it gives the app a great feel and looks. Its documentation support is unparalleled making it easier to use its features. It has a rivaled time to market time and with one code base, it is bound to emerge as one of the top preferred ones. |
4. Installation-
| React Native | Flutter |
| The Node Package manager is useful for installation. Developers who are well-versed with JS, installing React Native is very easy but for others learning Node Package manager is a must. With the help of the Node Package manager, packages can be installed both globally or at the local level. The new developers will then have to understand the exact location for binary. During its installation, on macOS, the HomeBrew Package Manager also has to be installed. | In this case, it can be installed by downloading the binary for a pre-defined platform from Github. In the future it would augment the installation by supporting different package managers like MacPorts, YUM and HomeBrew only so that it is easier for users and they do not have to perform extra steps during installation. |
5. Set-up Configuration-
| React Native | Flutter |
| The react native framework has a getting started guide, but it has been made in a manner that assumes the developers have the necessary set-up for cross-platform app development. The guide does not have sufficient information on Xcode command-line tools. Documentation also springs to the point where steps are given to create new projects. For Android projects specifically, there is nothing in the React Native framework document. | The guide for Flutter has detailed information on set-up on both the platforms. It also has a CLI tool known as the flutter doctor which proves as an effective guide for set-up. It also does a self-check on which tools have to be installed with a different page on configuring editors. |
6. Technical Architecture-
| React | Flutter |
| The React Native framework is dependent on JavaScript runtime architecture called JS bridge. The JS code is further compiled into native code. The React Native framework makes use of JS to interact with the native components. | Flutter makes use of dart which has the majority of the components within it. It is quite big in structure and does not make use of anything to support it. Dart has umpteen frameworks like Material modules, Cupertino which has the requisite technologies to develop robust mobile applications. Dart makes use of Skia C++ which has all the components intact. |
7. Developer Productivity-
| React | Flutter |
| It depends on the developer completely. If the developer is skilled in JS then it is pretty simple to use React Native framework for cross-app development. It also consists of a hot reload feature that saves a lot of time while testing the transitions in UI. When it comes to IDE developers have the leeway to use any text editor. | Flutter also contains the Hot reload features which makes it easy to get it started. But, when the complexity of the app increases developers then have to adapt to new concepts. Dart, of course, is not a very common or a generic language hence the support system is not very great compared to React Native framework. |
Conclusion
Both React Native and Flutter have their pros and cons and from our analysis, it is clear that both are tough competitors and function on equal grounds. React Native has a larger community network, but Flutter also is inching swiftly towards that goal.
Our expertise in the various frameworks is unparalleled because we make use of emerging technologies to create a different experience. Ask our React Native developers and lend your project the golden touch.