Do you want your web application to follow a seamless dynamic pattern?
Do you want to enable your visitors experience superior User experience?
If the answer to both your questions is YES, then you should read further to understand why you need to immediately contact an AngularJs development company.
Just walk back a few tens of years, and you will remember how we had static web pages with HTML as the template language used to declare the static pages. But with web applications taking over, the pages are more interactive and dynamic. This is where AngularJS comes into the picture.
It is a structural framework of JavaScript which helps in the case of single page HTML for declaring dynamic views in web applications. If you want your web app’s components expressed clearly and correctly then Angular web development is used to stretch HTML syntax.
Angular development is a great way to build interactive elements as well as components in a website. Angular developers find this JavaScript framework the most useful when it comes to building dynamic applications and supporting MVC programming structure. Angular has now launched its latest version which is called Angular 7.0.
Interestingly, 968,139 websites are using AngularJS with historic number of 2311914 website already functioning on it.
For Modern day web application this structural framework has become a major tool. One of the major advantages shared by Angular is that it was developed by Google for making Frontend development procedure easier. There is also a large community with new and skilled developers helping projects overcome its obstacles. This also implies that clients are getting what they want.
The dependency injection also is a preferable feature which ensures that a major part of the coding is not either removed or automated. For clients, this implies that their valuable time is saved along with costs. The high level of abstraction offered to programmers also reduces the app development time which is a win-win situation for you.
“The model is the data, the view is the UI, and the controller is the business logic.”
What is AngularJs used for?
- When AngularJs was envisioned its main motive was to address the challenges of web development process.
- Not just that, it also looked forward to easing out the HTML code integration & application module in frameworks.
- It also is used by developers to maintain and control web infrastructures with utmost comfort. Since it is built on MVC architecture its primary use is to build rich internet application.
- The DOM methodology that it follows also is used to enhance testability and performance.
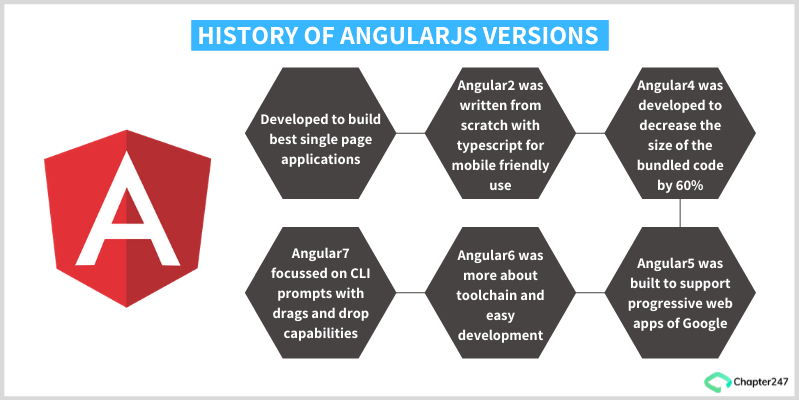
History of AngularJs versions

Version after version, AngularJs has been upgraded in inculcate several factors after continuous use and monitoring. Every upgraded AngularJs has been able to encapsulate and present a better version of its previous type.
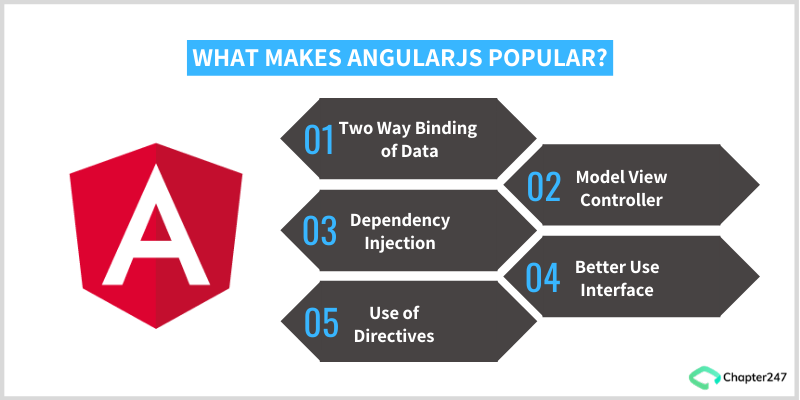
What makes AngularJS popular?

Angular JS is versatile with its umpteen features and functionalities. Over the years it has caught the attention of developers and also becoming one of the most popular frameworks. It has proven the most in the front-end web development. The whole purpose of developing this framework was to make its procedures easy to control and manage. Due to its advanced features, developers want to pick AngularJS over the others which also offers several plugins and features. Let’s explore its features to further get clarity.
1) Two- way binding of data: A common web app might consist of close to 80% of its code base, out and out transversing, listening to the DOM and manipulating. The feature of data binding saves the Angular developers from writing a major portion of the boilerplate code. With the help of data binding the code disappears which helps the developer to concentrate on the actual application. In react the data-binding is one way, but Angular has a two-way data binding feature. The main benefit of data-binding is that it aids in projection of your model to the application view. Without any ado, the application projection happens in a seamless manner.
With the two-way data-binding, AngularJS is able to manage the harmonisation in the midst of DOM and the model making it simpler for developers who use Angular JS development.
2) MVC: One of the essential principles of the MVC software, Angular JS slot designs and develops client-side web applications. Angular web development does not put into operation the Model View Controller in the traditional sense but it is close to MVVM or Model-View-View-model. This model is nothing but plain data in the application. A view model is an object which is adept at providing clear-cut data and schemes to maintain specific views.
The controller also is liable for setting the preface and also enhancing the capacity and techniques to manage the behaviour. The view is HTML that survives after Angular JS has been accumulated containing the bindings and the rendered mark-ups.
3) Dependency Injection (DI): When you understand Angular, you will understand that Angular development has a built-in dependency injection system which helps Angular Developers keep the app simple to build as well as test.
It assists the user to ask for dependencies instead of doing it yourself. Angular JS will then distinguish the necessity of the service and offer the illustration of you as a developer.
4) Better User interface: The user interface of Angular web development is clear and structured well. Hence, interpreting and manipulating its key components is a piece of cake.
5) Use of Directives: Directive is one of the strongest features of Angular JS which can be used to build custom HTML tags that also second as a custom widget. They are a great way to embellish the components and constituents with the needed behaviour and also to maneuver DOM traits in the most engaging manner.
Popular Apps that use AngularJS

We all know how popular Angular development is but it is best if we look at actual situations where Angular JS was used.
User-review applications: In most websites when a customer intends to buy something, user-review plays an important role. When you read reviews, you are confident about investing the amount in the product. Angular JS can proficiently support such applications. The mobile site of GoodFilms offers important movie reviews which help the customer make decisions about watching the movie.
Travel apps: The dynamic feature of AngularJS development platform is that its dynamic features perfectly sync with the needs of a travel app. JetBlue also makes use of AngularJS for its website.
Video streaming: All of us are aware of You Tube. We all know how popular it is to upload and stream videos. It is interesting to note that You Tube’s application for Sony PS3 was developed with the help of AngularJS. And, if this is not enough Netflix the giant of home entertainment also uses Angular JS for video streaming.
User-generated content portals: Ever heard of the popular site freelancer.com? It has made use of AngularJs for its user-generated content. The website has used the dynamic application because it has changes every minute. The site helps employers post work and interested applicants apply which keeps getting updated. The website is built using Angular development.
Social apps: One of the most popular social apps LinkedIn uses Angular JS for their mobile end users.
Advantages of AngularJS
A great MVC: We gave seen earlier that a majority of the frameworks requires the developer to split the app into multiple MVC components. After this process the developer has to write a code to put it together again. But, not with Angular development. The stringing part of the MVC components happens automatically which saves you not just time but also the app’s time to market.
Built by Google: This is one of the most compelling advantages of AngularJS. If the backing of the framework is as strong as the mighty Google, then you also have the advantage of availing the services of a larger community.Your needs will be fulfilled because you get what you want.
Intuitive: Another advantage of AngularJs is that it is intuitive because it makes use of HTML as a declarative language. It is also less fragile for reorganizing.
Comprehensive solution: If you’re looking for a fast front end development Angular Js provides a comprehensive solution. It has no requirements for further plugins and frameworks. There are also hordes of other features like dependency injection, enterprise-level testing and much more which adds to its list.
The developers do not have to bother about other modules and without any strain can easily develop data-driven web application using JavaScript.
Better User Interface: Interpreting and manipulating key components has become very easy to handle because user interface with AngularJS is well-organised and structured.
Code Reusability: This is viewed as a major advantage of using AngularJs. The feature enables developers to reuse similar codes that have been developed before. Code reusability has gone a long way in cutting costs and saving time of developers. So, for similar web applications this feature comes in handy to develop quickly without ado.
AngularJs is not just easy to use, but also has dynamic features that go hand in hand with creating superior web applications. By contacting the best Angular development company like Chapter247 you will be able to make optimum use of these features and provide unimaginable benefits to your users.
With so many features and benefits it makes sense for developers to shift to this form of development. It is one of the easiest and productive methods of developing web structures and providing a win-win situation for you.







